Comment créer un bouton Paypal et l’intégrer sur votre blog WordPress
Et voici un nouveau tuto sur Vivez-bloguez ! Ce tutoriel va bien aider ceux qui souhaitent mettre en place un site vitrine/services à la personne avec une partie blog via WordPress.
Si vous faites par exemple du service à la personne, il vous faudrait une page de paiement afin que vos clients puissent vous payer facilement.

Elle sera très pratique à vos clients pour vous rémunérer après un service. Grâce à cette page, vos clients pourront vous payer qu’ils soient inscrits à Paypal ou non.
- Si votre client est inscrit à Paypal, il laisse simplement son mail pour vous payer.
- Si votre client n’est pas inscrit à Paypal, il paye avec sa carte bancaire via le formulaire Paypal.
Et vous, vous encaissez le règlement via Paypal dans tous les cas.
Voici comment faire :
Préparatifs
Avant toute chose il vous faut :
- un compte Paypal. Vous pouvez en créer un en cliquant ici
- un site/blog réalisé avec WordPress (c’est mieux :-)
- une page WordPress (tableau de bord WordPress -> « Pages » -> « ajouter« )
- facultatif : une page « Merci pour votre paiement«
- le plugin « Exclude Pages navigation » (tutoriel : Comment exclure les pages d’un blog WordPress)
- le plugin « Quick Adsense » (tutoriel : Gagner de l’argent et augmentez vos revenus grâce à ce plugin..)
Création du bouton Paypal
Pour créer votre bouton Paypal, connectez-vous sur votre compte et rendez-vous sur « Solutions e-commerce«
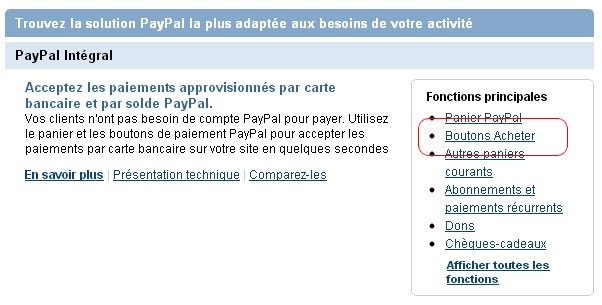
Ensuite, choisissez « Bouton Acheter » pour accéder à la création de votre bouton.
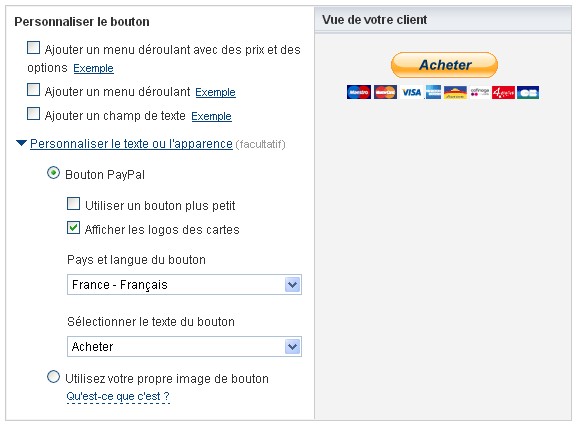
C’est dans cette page que vous allez choisir toutes les options de votre bouton. Vous allez pouvoir tout personnaliser de A à Z. De base, votre bouton est configuré comme ceci.
En cochant les diverses options, vous verrez en direct, ce que verront vos clients lors du paiement.
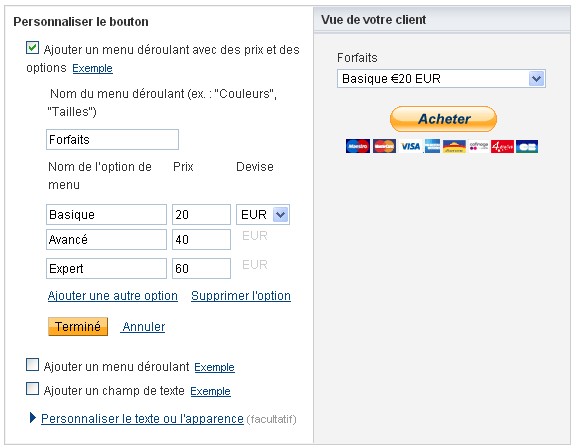
Vous pouvez même mettre plusieurs options de prix. C’est très pratique quand vous proposez plusieurs forfaits.
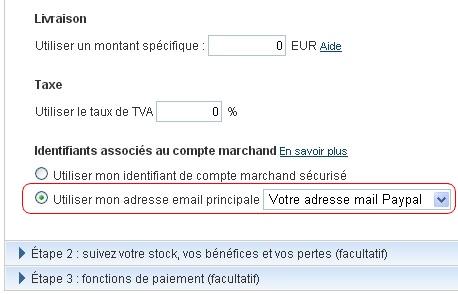
Quand vous avez fini, choisissez un montant spécifique pour la livraison, le taux de TVA et cochez la case « Utiliser mon adresse email principale«
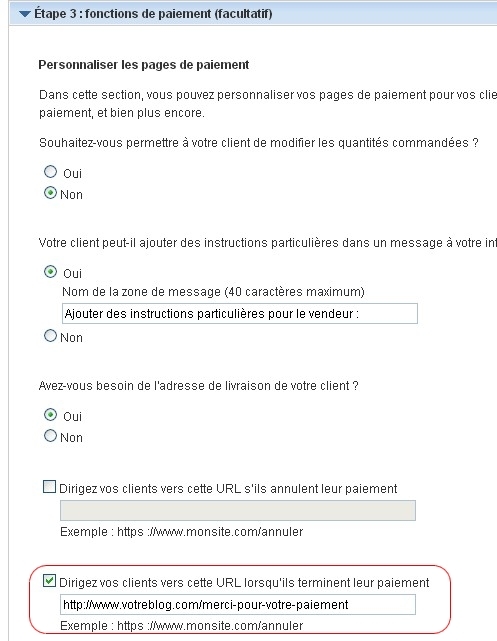
Quand vos clients ont effectué leurs paiements, ils peuvent être automatiquement redirigés vers une page de votre site. C’est sur l’étape 3 vous allez pouvoir configurer cette page.
Enfin quand la création de votre bouton est finie, cliquez sur « Créer le bouton« .
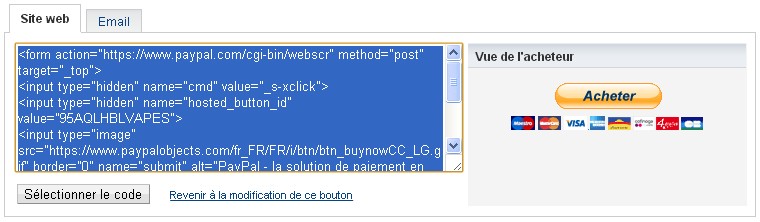
Voici votre bouton Paypal. Enfin, voici le code de votre bouton. C’est ce code que nous allons intégrer à votre site WordPress. Ne vous inquiétez pas, c’est très simple.
Le code tel quel ne peut pas être intégré dans une page WordPress au risque d’avoir des décalages dans la page. Il va donc falloir l’intégrer dans un plugin. Et quel plugin !
Intégration du bouton dans votre page WordPress
Souvenez-vous du plugin que je vous ai montrés l’autre jour : Gagnez de l’argent et augmentez vos revenus grâce à ce plugin..
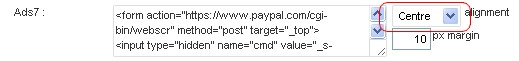
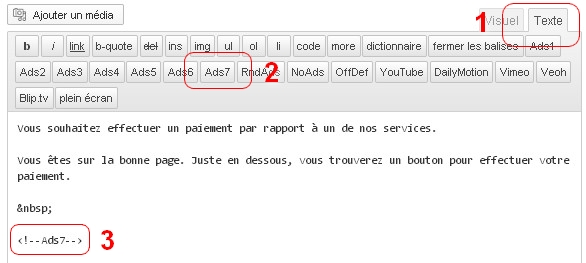
Nous allons donc utiliser le plugin Quick Adsense pour intégrer le code à votre site. Allez dans « Réglages » -> « Quick Adsense » et copiez/collez le code du dessus dans un emplacement (ex : Ads7)
N’oubliez pas de mettre l’emplacement sur « Centre » afin qu’il soit centré dans la page.
Allez dans votre page WordPress « Paiement » puis intégrez l’emplacement « Ads7 » dans la page.
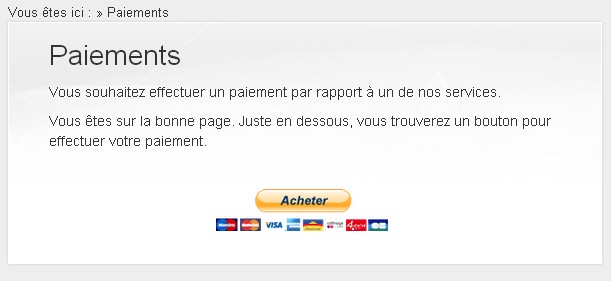
Enfin, voici le rendu de votre page avec le bouton. Bon, le texte est en exemple, mais le bouton s’intègre parfaitement :)
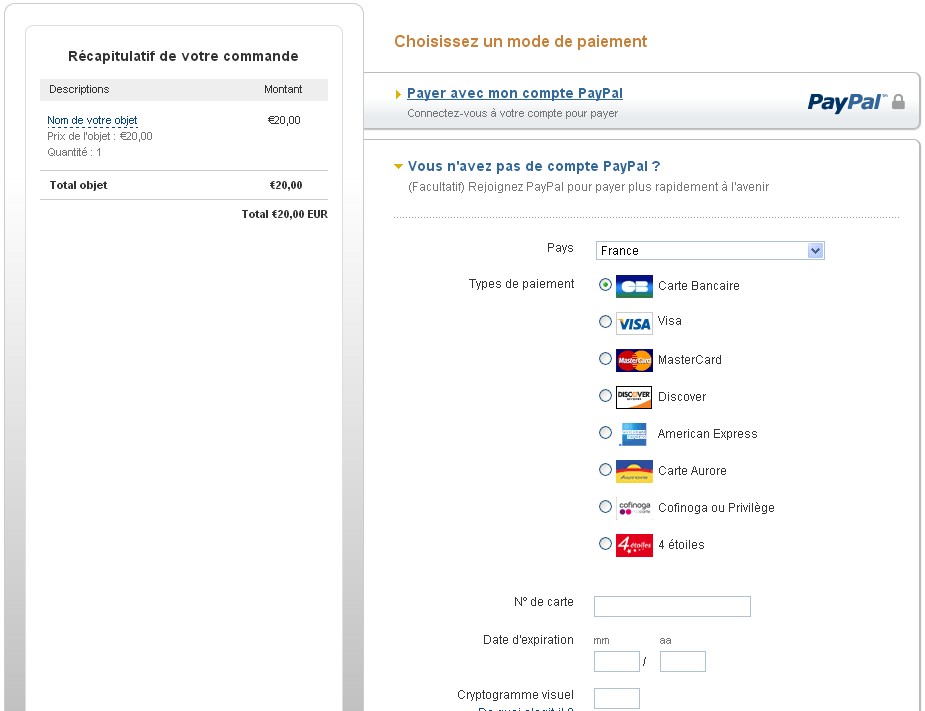
Quand vos clients cliquent sur « Acheter« , ils sont redirigés automatiquement sur Paypal et là, ils ont le choix.
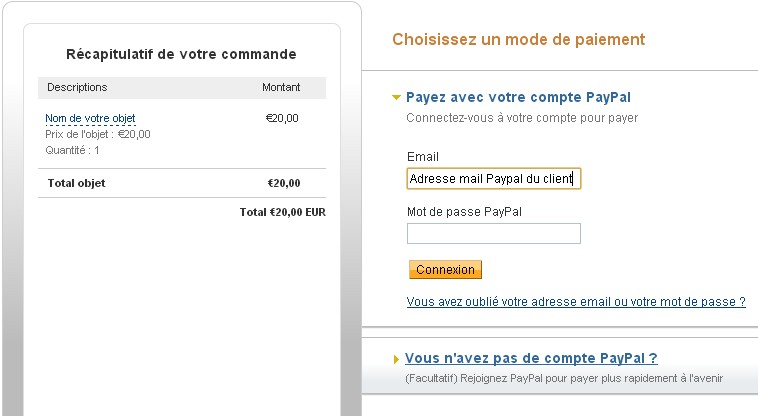
Soit, ils ont un compte Paypal et donc, Paypal leur propose de rentrer simplement leur adresse mail.
Soit, ils n’ont pas de compte Paypal et accèdent directement au formulaire pour payer avec leur carte bancaire.

Enfin, quand ils ont fini de payer, ils sont redirigés automatiquement vers la seconde page de votre site « Merci pour votre paiement » (que vous aurez mis en étape 3 de la création du bouton).
S’ils ont payé avec leur carte bancaire, ils seront invités à créer leur compte Paypal avant d’être redirigés sur votre page de remerciement.
Comment cacher les pages de paiements sur votre site WordPress
Pour cela, je vous conseille de suivre ce petit tutoriel : Comment exclure les pages d’un blog WordPress.
Vous pourrez alors ne pas faire apparaître les pages « Paiement » et « Merci pour votre paiement » dans sur votre thème.
Conclusion
Voilà, je pense n’avoir rien oublié. Maintenant vous êtes prêt à faire payer vos services via Paypal ou par carte bancaire sur votre blog.
Si vous montez un site de service à la personne, ce tutoriel vous enlèvera une grande épine du pied.














Merci pour ce tuto et pour tous les autres. On entre dans le concret et c’est super intéressant.
Je confirme également que le plugin QuickAdsense est super :-)
A bientôt
Salut Jos !
Merci pour tes commentaires :)
Oui, Quick Adsense est bien pratique et très simple d’utilisation en plus.
++
Greg
Heureusement qu’il existe des gens comme toi…………
Salut Mama !
Tant que je peux rendre service et que cela peut aider, c’est avec plaisir !
++
Greg
Merci pour ce tuto !
2 petites questions additionnelles : est-ce que cette méthode fonctionne aussi pour le système de « donation » ? A savoir si je veux créer une « cagnotte » sur mon site, est-ce que je peux utiliser la même démarche ?
Et du coup 2nde question : est-ce que je peux intégrer le bouton dans un widget sur la droite de mes pages ? Si j’insère un code dans un widget de texte ?
Merci pour ton aide!
Charline
J’ai répondu à ma propre question en testant quelques trucs, tout fonctionne :) merci pour ton tuto !
Salut Charline,
Pas de souci, j’allais te répondre mais tu t’es auto-répondu donc ça va :)
À bientôt :)
Greg
Bonjour,
Merci pour ce tutoriel, par contre pour moi il s’intègre dans toutes mes pages et pas seulement là où moi j’ai mis
Une solution ?
par avance merci
Bruno.
Salut Bruno !
Je pense que tu as mis ton code dans Quick Adsense et que tu l’a activé dans toutes les pages de ton blog. Il faut que tu l’active sur une seule page. Si c’est le cas, décoche ton code sur toute les pages (dans les réglages du plugin Quick Adsense) puis va sur la page en question et code le bout (ex : ) dans ton article.
Tiens moi au courant !
++
Greg
Merci pour ce tutoriel, je vais bientôt le mettre sur mon blog pour auto financer ma passion, la photographie.
Super tuto ! Très bon article, clair, précis et concis ! Ca devient tout de suite beaucoup plus simple d’intégrer un bouton paypal sur son site !
Merci ;)
Pierre Articles récents…L’initiative de Gauthier Toulemonde – Le webrobinson de nos jours !
Salut Pierre :)
Ta vu, c’est mieux !!
+++
Greg
Bonjour,
Impossible d’accéder aux plugins depuis l’administration de mon blog WP. Peut-être est-ce à cause du thème (Kubrick) qui ne les admet pas ? Car si pas possible d’aller sur « plugins », encore moins possible d’activer Quick Adsense que ‘ai pourtant téléchargé (sans pouvoir, donc, l’uploader dans WP)…
Ou alors est-ce que « plugins » et « widget » sont la même et unique chose ? Que c’est complexe tout ça… Brrr… (Par ailleurs, l’interface adm de WP semble changer tous les ans, c’est pénible…)
Merci de votre aide, si vous avez une suggestion…
si je programme avec dreamweaver cc , ce tuto pourrais aussi fonctionner ??? et sur mon site c’est pour vendre des produits different donc faut-il mettre un bouton qui correspond a la somme de l article vendu ????
Bonjour Olivier. Pour te répondre :
1 : Oui, si tu programmes sous DreamWeaver ce tuto fonctionnera. Il te suffira de mettre le code du bouton directement dans Dreamvewer.
2 : Oui, il te faut mettre autant de bouton par rapport aux sommes de tes articles.
Bon courage.
Greg
bjr
je suis nouveau sur WordPress et j’ai essayé d’installer Quick Adsense et im^possible. L’onglet « extensions » sur Woirdpress n’existe pas et dans « aide » j’ai cru comprendre que ce n’était plus possible ! Comment faire alors ? Merci
Bonjour,
Si vous avez un blog WordPress.com autohébergé, cette extension ne pourra pas être installé.
Greg
et je suis obliger d utiliser le plugins ou non avec dreamweaver ???
Non tu peux faire la même chose avez NVU qui est gratuit.
Bonjour,
Merci tout d’abord pour ce tuto simple et très utile.
je suis entrain de développer un site internet pour une entreprise, quand je teste le paiement, après avoir cliqué sur le bouton acheter, j’ai une page qui apparait et qui affiche le message suivant » PayPal ne peut pas traiter cette transaction : le site Web du vendeur présente un problème. Veuillez contacter directement le vendeur afin de résoudre ce problème. »
Quelqu’un a une idée pourquoi ça ne marche pas ?
Merci
Merci pour cet article, j’avoue être un peu largué avec Paypal et grâce à vous cela me paraît être un peu moins insurmontable alors c’est un grand merci de soulagement que je vous donne. Je crierais victoire quand cela marchera en tout cas vos explications sont claires cela change de ce que j’ai vu sur d’autres sites.
Merci pour ce tuto!
Salut Gregory,
Un grand merci pour ce tuto c’est génial!
Est-ce que ça marche aussi pour une boutique en ligne avec une trentaine de produits à vendre?
Sur mon site wordpress j’ai déjà 3 pages avec différents produits en présentation seulement, et je voudrais passer à la boutique en ligne donc j’ai acheté le plan premium mais ne trouve pas trop d’explications à ce sujet…
Merci d’avance pour le temps que tu consacres à tout ça,
Belle soirée ;-)
Laura
Tisanes et Potions des Montagnes
Salut Laura,
Tu peux installer le plugin Woocommerce directement. Je m’en sert pour mon shop sur la Cuisine. C’est top ! Usine à gaz mais top :)