Comment installer la like-box Facebook dans son popup WordPress
L’autre jour, nous avons vu comment mettre un formulaire MailChimp dans votre popup afin d’augmenter votre taux d’inscription de votre newsletter.
Aujourd’hui, je vous montre comment mettre votre like-box Facebook dans celui-ci pour augmenter vos « j’aime » de votre page fan Facebook.

Préparatifs :
Alors, pour démarrer ce tutoriel WordPress, vous avez besoin :
- d’une page Facebook (créez-en une ici)
- du plugin « Super Popup » (tuto d’installation ici)
- d’une like-box Facebook (à créer ici)
Création de votre page HTML Like-box Facebook
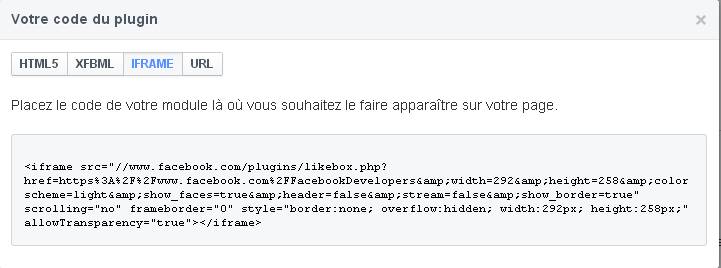
À la création de votre like-box Facebook, vous allez simplement récupérer le code « iframe » de celle-ci. Faites un copié / collé du code Iframe.
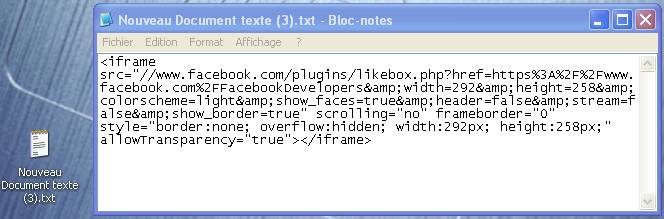
Créer un nouveau document texte sur votre bureau (clic droit -> nouveau -> Document texte ou bloc note »).
Collez votre code dans le document et faites « enregistrer-sous« . J’insiste sur « enregistrez-sous », vous allez comprendre pourquoi.
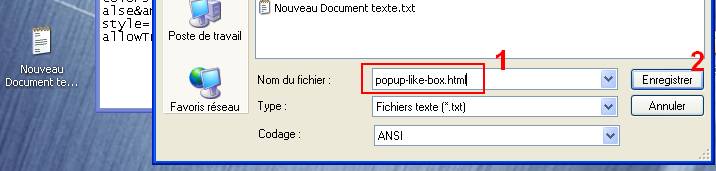
En nom de fichier, mettez « popup-like-box.html« . N’oubliez pas de remplacer .txt par .html. C’est à l’enregistrement que l’on va changer le type de fichier.
Une fois que votre fichier html est créé, il apparaît normalement sur votre bureau (si vous avez choisi cet emplacement).
Il vous suffit maintenant de le mettre à la racine de votre blog WordPress afin d’avoir l’url directe de la page : http://www.votreblog.fr/popup-like-box.html
Pour cela, aidez-vous du tutoriel « Comment utiliser Filezilla pour gérer votre blog«
Mise en place de votre popup sur votre blog
C’est la partie la plus simple du tuto. Pour mettre en place votre popup sur votre blog il vous suffit de mettre à la racine de votre blog la page HTML « popup.html » que vous avez modifiée.
Normalement, l’url de votre popup doit être du type : http://www.votreblog.fr/popup.html
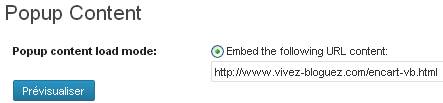
Il vous faut ensuite copier cette URL dans le champ « Embed the following URL content » de la partie « Popup Content » des réglages de votre plugin Popup WordPress « Super Popup«
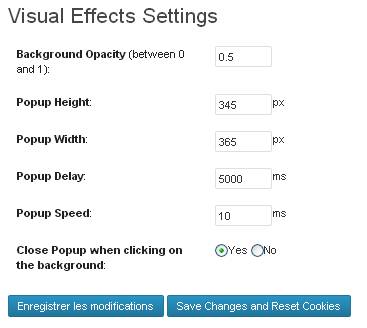
N’oubliez pas de mettre les bons réglages au niveau de l’affichage du popup afin qu’il s’affiche correctement. Par défaut, je vous conseille ceci :
Activez votre popup en cochant la case « Popup Enabled » qui se trouve juste en haut. Pour finir, rendez-vous sur votre blog pour voir le résultat.
Conclusion
Avoir un popup sur votre blog qui affiche directement votre like-box permet à l’internaute de devenir plus facilement fan de votre page.
De plus, pour augmenter encore plus ce taux, proposez un cadeau de bienvenue. Cela peut être un ebook, une participation à un concours ou des codes de réductions pour un produit.









Bonsoir,
Article précis et clair comme souvent ce que tu réalises.
Pourrais-tu me dire comme faire un dérouler un menu dans la barre de menu ?
Je voudrais faire comme toi dans ce blog, quand on se met sur « blogging » il apparait « motivation en dessous.
J’ai réussi à le faire pour mon premier blog, mais je n’y arrive pas avec mon deuxième blog qui utilise comme thème « Site5 WordPress Themes »
Merci et continue à nous apprendre des choses utiles et efficaces.
ELjuriste Articles récents…Cécile Duflot : “Une ministre, ça agit, ça ouvre sa gueule et ça ne démissionne pas”
Salut,
Merci pour ton commentaire :)
En fait par rapport à la liste déroulante sous la catégorie « blogging », ça se créé automatiquement quand tu met une sous catégorie à une catégorie. Ensuite, il faut que tu passes dans « Apparence -> « Menus » et que tu créés un menu.
Ensuite il faut aussi que ton thème accepte les menus et que dans la CSS, cela soit adapté pour que ça apparaisse comme il faut sur le site. C’est à tester :)
++
Greg
bonjour ,
j’ai toujours hésité à utiliser des popup pour mon site , j’ai peur que que ça influence de manière négative le positionnement et du crawlage , après c’est sur que ça doit amener un nombre d’abonner supplémentaire non négligeable .
yohan Articles récents…historique cac 40
Tutoriel bien fait et rapide à mettre en place.
Les popup sont un moyen utile de mettre en avant des infos, mais il faut faire attention à ne pas gêner les visiteurs, ce qui serait contre productif.
Salut,
je me suis toujours dit qu’il n’y avait aucune question conne, alors je la pose.
Je suis tout le tuto à la lettre et me sens encore plus con quand la partie « La plus facile arrive ». J’ai bien copié le lien ifame de ma like boxe, l’ai enregistré sous le même nom en html et pas en txt. Et c’est juste la phrase suivante « à la source » que je ne saisis pas.
C’est quoi la vrai source? y’a un dossier particulier et si oui lequel?
Merci encore pour ton aide.
Bonsoir,
T’inquiète, ce n’est pas une question con :) A la source ou « à la racine » veut dire que tu mets ton fichier .html la où sont les fichiers WordPress. Tu mets pas ton fichier dans un sous dossier (ex : dans ton dossier wp-admin). Sinon l’url de ton fichier serait : http://www.tonblog.com/wp-admin/tonfichier.html.
A la source veut dire « mettre ton fichier directement dans le dossier de ton blog » afin d’avoir une url directe : http://www.tonblog.com/tonfichier.html.
En espérant t’avoir aidé..
Alors maintenant j’ai en effet bien réussi à avoir mon URL http://www.nosiness.fr/faceness.html mais quand je la met dans le pop-up sur mon extension super pop up, il n’affiche que le code, et non pas ma like box créée auparavant.
Je n’arrive pas à avancer…
Merci d’avance pour tes conseils.