Comment mettre une page statique en page d’accueil WordPress
J’écris cet article, car c’est l’un de mes collègues qui m’en a donné l’idée.
Après l’installation de WordPress, les derniers articles du blog sont affichés sur votre nom de domaine (www.votreblog.com). Comme sur Vivez-bloguez.com.
Lui, il voulait que son blog affiche une page statique au lieu des derniers articles. Alors, je lui ai montré comment faire. Il était très content. :)

Donc pour ceux, et celles qui souhaitent monter un site vitrine, cet article vous fera gagner du temps. Voici comment.
Étape 1 : création de votre page d’accueil
Tout d’abord, créez votre page vitrine. Allez sur votre tableau de bord WordPress -> Pages -> Ajouter.
Dans cette page vous allez présenter votre site. Si par exemple vous faites du service à la personne, présentez-vous et mettez en avant vos atouts.
Dans tous les cas, votre page doit être :
Claire et aérée : L’internaute ne doit pas se perdre et doit de suite savoir où il se trouve
Pertinente : L’internaute doit savoir exactement quel est le thème de votre site et doit avoir envie d’en savoir plus.
Étape 2 : Configuration sur WordPress
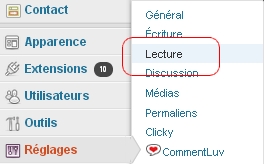
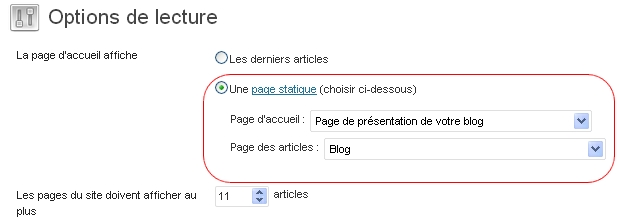
Pour afficher une page statique en page d’accueil vous devez aller dans Réglages -> Lecture.
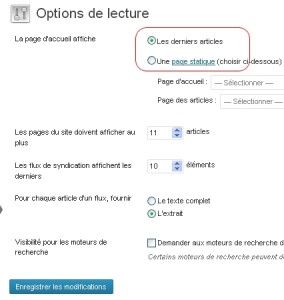
Comme on peut le voir, WordPress affiche les derniers articles du blog en page d’accueil. Nous allons changer ce paramètre.
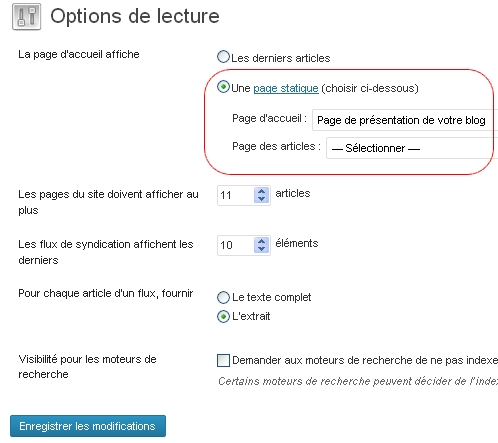
Sélectionnez « Une page statique » à la place « des derniers articles » puis choisissez là dans la liste déroulante.

Enregistrez vos modifications puis allez sur votre blog. La page que vous avez définie s’affichera en page d’accueil au lieu des derniers articles publiés.
Pour aller plus loin..
Si après ça vous souhaitez afficher la partie blog de votre site, vous avez deux solutions
1ère solution
Soit vous affichez vos articles dans le menu de votre site (en haut) si votre thème WordPress est compatible avec les menus.
Pour cela il vous faut créer une page que vous nommerez par exemple « Blog » et que vous laisserez vide.
Ensuite, dans Réglages -> Lecture, mettez la page « Blog » dans « Page des articles » de façon à ce que tous vos articles soient affichés sur cette page.
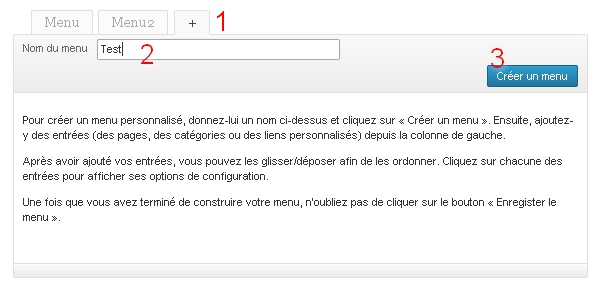
Ensuite vous allez créer votre menu en allant dans « Apparence » -> « Menus« .
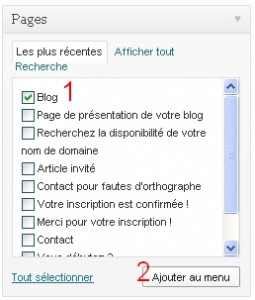
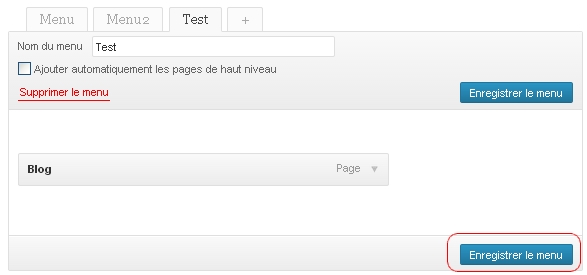
Enfin, toujours au même endroit vous cocherez votre page « Blog » que vous ajouterez directement à votre menu.
N’oubliez pas d’enregistrer quand tout est fini.
2e solution
Soit vous affichez une partie blog sur la sidebar de votre site (si vous la laissez apparente en page d’accueil).
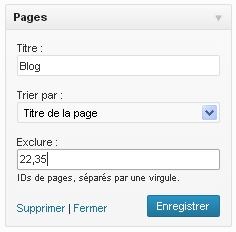
Pour cela il faut aller dans « Apparence » -> « Widget » puis glisser le widget « Pages » dans votre sidebar que vous nommerez « Blog«
N’oubliez pas d’exclure les pages que vous ne souhaitez pas voir apparaître dans le widget en mettant les « id » des pages à exclure.
Si vous ne savez pas comment faire, je vous recommande l’excellent article d’Aurélien : identifier rapidement l’ID de vos articles, pages, catégories et tags
Conclusion
Dans cette configuration, WordPress affichera votre contenu comme cela :
http://www.votreblog.com/ : Votre page de présentation
http://www.votreblog.com/blog/ : Le fil de publication des articles.
Cela s’avère très utile quand on veut se servir de WordPress pour faire un « site vitrine« . De plus, en ayant la partie blog sur votre site, vous pourrez ajouter facilement du contenu afin d’être mieux référencé sur le long terme.
Pour finir, je vous laisse le site de la soeur de mon collègue pour vous montrer le type de site vitrine que l’on peut faire avec WordPress : j2atranslation.com










Wow, cela faisait 4 jours que je cherchais cette solution !
Merci infiniment
Novice sur WordPress j’ai bien galéré aussi ^^
Merci pour la manipulation !
Merci pour cet article bien écrit et complet..passes de bonne fete de fin d année
Super, merci beaucoup d’avoir partagé ça !