Comment créer une newsletter sur son blog WordPress 1/2
Enfin le voici, le voilà ! Ça fait un bail que je voulais le faire alors je me lance. Aujourd’hui nous allons voir le tuto complet pour savoir comment créer une newsletter sur son blog.

Et quand je parle de newsletter, ce n’est pas le genre d’outil qui envoie des mails qui atterrissent la plupart du temps dans les spams. Non, je parle d’une newsletter de pro, exactement comme doit être une vraie newsletter d’un blogueur influent.
- Un service professionnel qui envoie vos mails aux jours et aux heures que vous décidez.
- Un service qui vous montre combien de mails ont été ouverts ainsi que le nombre de liens ayant été cliqués.
Pour être honnête, c’est l’outil que j’utilise personnellement sur ce blog. Il est simple, pro et surtout… gratuit.
Alors avant d’aller plus loin, je vous conseille de lire cet article : Comment avoir une newsletter gratuite professionnelle pour son blog.
Une fois inscrit dans MailChimp, (eh oui, c’est le nom de ce fameux outil) nous pouvons passer au tuto pour mettre en place votre newsletter.
Infos & Préparatifs :
Cet article risque d’être relativement long, c’est pourquoi il est divisé en deux parties.
Dans la première partie, nous allons voir comment créer votre formulaire et le mettre sur votre blog (comme à droite de cet article).
Dans la seconde partie, nous allons voir comment mettre en place votre newsletter.
Ne vous inquiétez pas, il n’y a rien de compliqué. Il faut simplement suivre ce qui est écrit. N’hésitez pas à cliquer sur les images pour les agrandir.
Avant de faire quoi que ce soit, il vous faut :
- Avoir mis en place votre flux de syndication RSS. Si ce n’est pas le cas, suivez le guide : Comment s’inscrire à Feedburner
- Être inscrit à MailChimp.
- Avoir une adresse mail avec le nom de domaine de votre blog (ex : contact@votreblog.com)
Étape 1 : la création de votre liste.
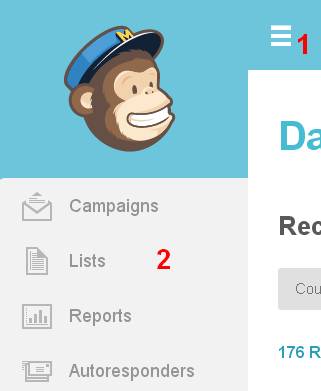
Pour démarrer, je vous propose de cliquez sur « 1 » pour ouvrir votre menu MailChimp puis de cliquer sur « Lists« .
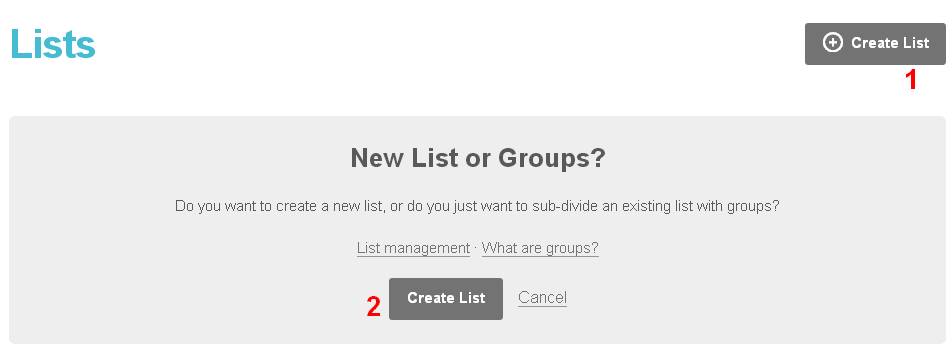
Cliquez ensuite sur « Create List » aux deux endroits comme indiqués sur les captures d’écran.
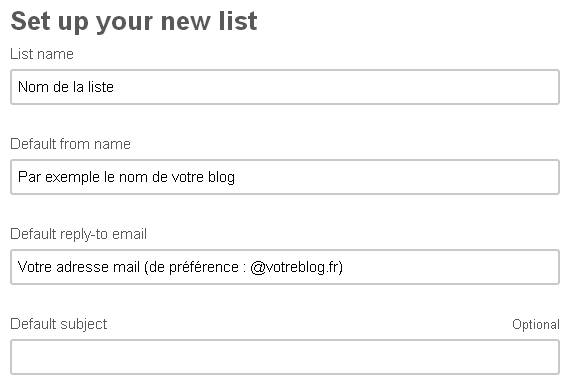
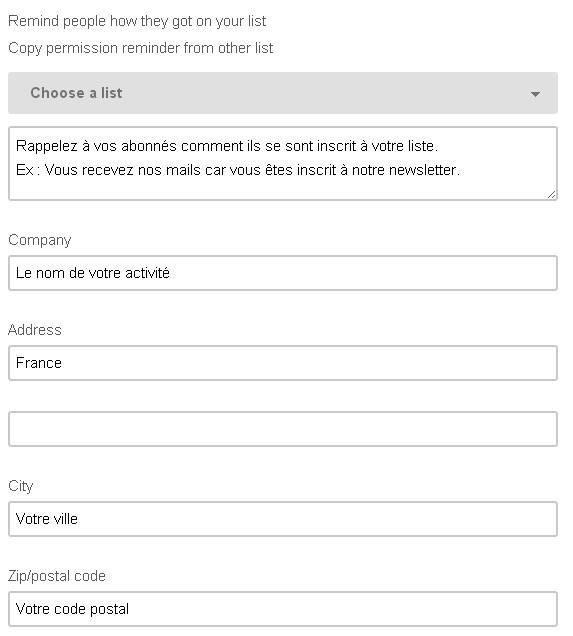
Remplissez ensuite tous les champs demandés de « Set Up You New List« .
Conseil : Au niveau de l’adresse, mettez toujours une adresse mail avec votre nom de domaine (ex : contact@votreblog.fr).Pourquoi ?
Parce que les mails que MailChimp enverra à vos abonnés se retrouveront plus facilement dans les boites de réception que dans les spams, tout simplement.
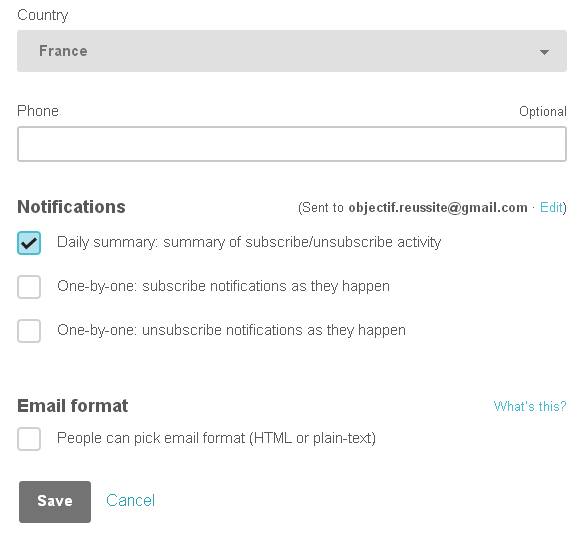
En cochant la case « Daily Summary« , MailChimp vous enverra un rapport des nouvelles inscriptions par mail dans votre liste d’abonnés.
Quand vous avez fini, cliquez sur « Save« .
Voilà, votre liste est créé. Cliquez sur « OK, Got It » pour passer sur l’écran de vos listes MailChimp.
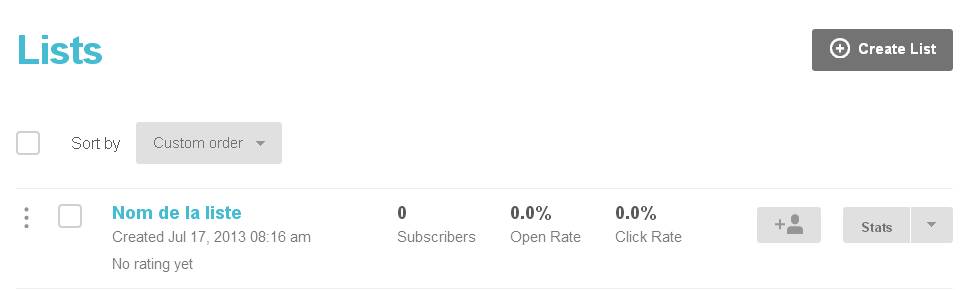
Sur cette page, apparaissent toutes les listes que vous avez créé. Vous avez les principales infos comme le nom de la liste, le nombre d’abonné, le pourcentage de mails ouverts et de clic.
Étape 2 : La mise en place de votre formulaire
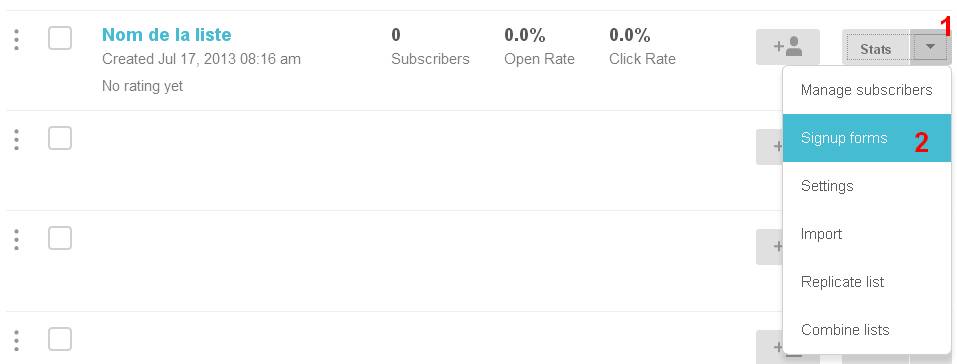
Nous allons, mettre en place votre formulaire MailChimp. Pour cela cliquez sur la flèche du bas puis sur « Signup Form« .
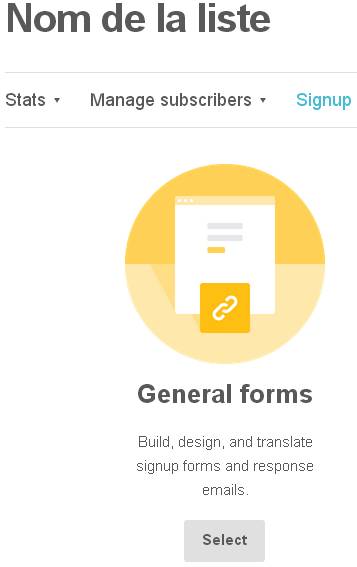
Une fois que vous êtes sur la page suivante, cliquez sur « Select » en dessous de « General Forms« .
Dans l’onglet « Build It » vous voyez le formulaire par défaut que MailChimp met à votre disposition. Nous n’allons pas modifier. Laissez-le tel quel.
Vous allez comprendre pourquoi :)
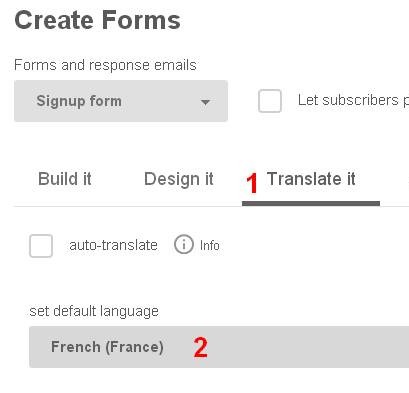
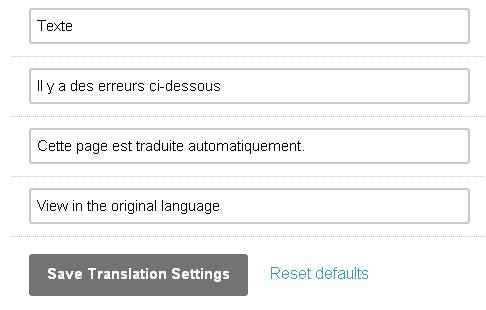
Allez sur l’onglet « Translate It » et choisissez la langue française dans la liste déroulante pour mettre votre formulaire en Français.
Cliquez sur « Save Translation Setting » pour sauvegarder.
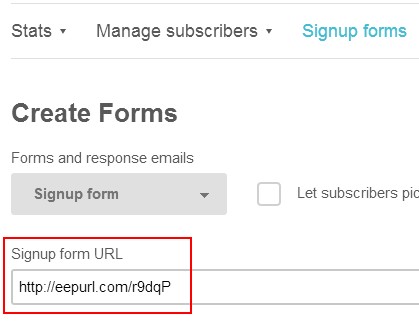
Maintenant, revenez sur « Build it » puis copiez/collez le lien (ex : http://eepurl.com/wXsAf) dans un nouvel onglet sur votre navigateur internet.
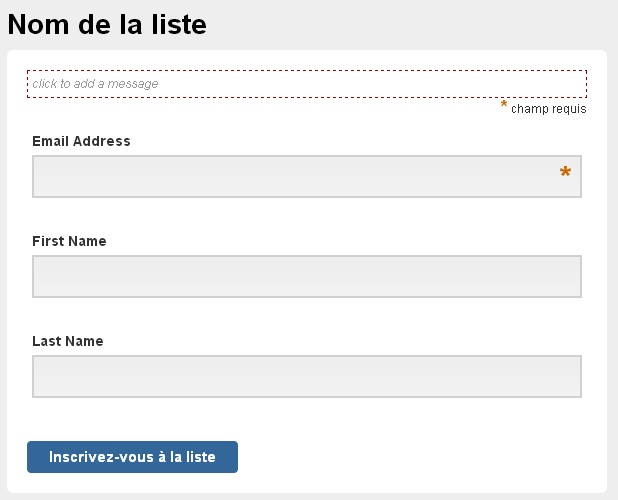
Vous devriez avoir la page web avec votre formulaire d’inscription qui s’affiche.
Vous voyez que le formulaire est en anglais ? Ne vous inquiétez pas, c’est normal. On va juste prendre quelques infos.
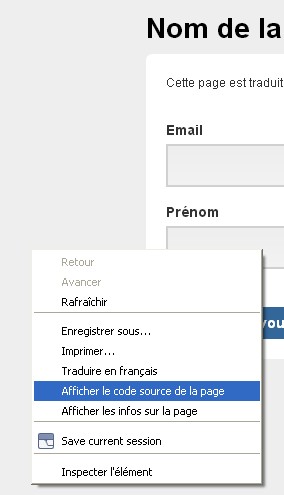
Faites un clic droit juste à côté du formulaire (n’importe où) et affichez le code source de la page web.
- Sur Google Chrome c’est « Afficher le code source de la page«
- Sur Mozilla Firefox c’est « Code source de la page«
- Sur Internet Explorer c’est « Afficher la source«
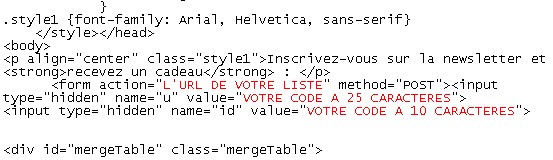
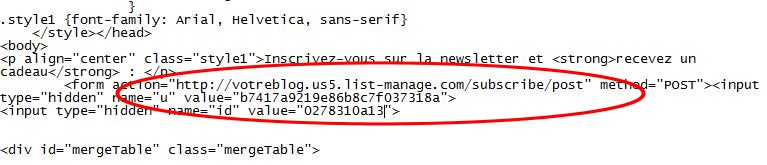
Dans tout ce charabia, il faut trouver ceci :
Bon, bien sûr, n’essayez pas de trouver la couleur rouge, mais plutôt ce qui se cache derrière.
Astuce : Quand vous êtes dans la source d’une page web et que vous voulez trouver une info rapidement, faites CTRL+F puis tapez le nom de ce que vous cherchez pour y accéder directement.
Pour tomber directement sur ces 3 petites lignes de codes faites CTRL+F et tapez : form action.
Quand vous les avez trouvés, il vous faut copier/coller ces 3 données dans un bloc note :
- L’url de votre liste. Elle est du type :
« http://votreblog.us5.list-manage.com/subscribe/post » - Un code à 25 caractères (ex : b7417a9219e86b8c7f037318a)
- Un code à 10 caractères (ex : 0278310a13)
Maintenant, je vous mâche le boulot, et je vous donne ceci :
(clic droit « Enregistrer la cible sous.. »)
En fait, c’est le même code que vous avez vu précédemment sauf que je l’ai adapté pour WordPress.
J’ai testé ce formulaire sur une dizaine de thèmes WordPress différents afin qu’il ne cause pas de problème d’affichage. Normalement ça devrait le faire sur tous les thèmes affichant simplement une sidebar à droite ou à gauche du blog.
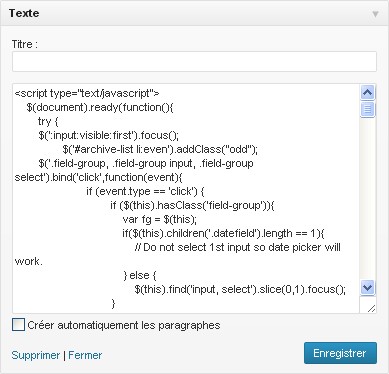
Quand vous avez ouvert le fichier .txt, allez en bas du fichier. Vous allez trouver ceci :
Il ne vous reste plus qu’à coller les 3 données du dessus et à les remplacer par ce qu’il y a écrit.
Ensuite, allez dans votre tableau de bord WordPress et plus précisément dans l’onglet « Apparence » – Widgets« .
Sélectionnez tout le code de votre fichier .txt (CTRL+A) puis faites copier (CTRL+C) et collez-le (CTRL+V) dans un Widget Texte que vous placerez dans la sidebar de votre blog.
Écrivez par exemple « Newsletter » en titre de votre widget (oui, je sais je ne l’ai pas fait dans l’exemple) et enregistrez-le.
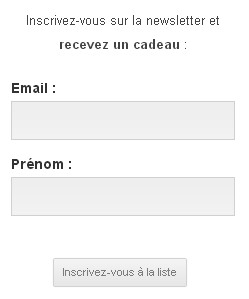
Maintenant, allez sur votre site, vous verrez votre formulaire apparaître dans la sidebar de votre blog.
C’est cool non ? Donc maintenant, faites un petit essai d’inscription à votre newsletter, cela devrait marcher correctement. Sinon revenez quelques étapes en arrière.
Étape 3 : La personnalisation de votre liste
Comme vous l’avez vu, quand vous mettez votre adresse et votre prénom pour vous inscrire, vous avez une nouvelle fenêtre qui s’ouvre avec écrit « Bientôt fini.. Vous allez recevoir un mail etc..« .
On peut personnaliser ceci facilement. Par exemple, au lieu que ce soit cette fenêtre qui s’ouvre cela peut-être une page de votre blog (ex: une page « Merci pour votre inscription« ).
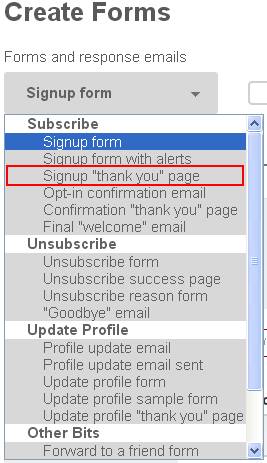
Pour cela, allez dans votre menu « List » puis « Signup form« .
Une fois que vous êtes sur la page suivante, cliquez sur « Select« .
Dans la liste déroulante, vous allez sélectionner « Signup « Thank You » Page« .
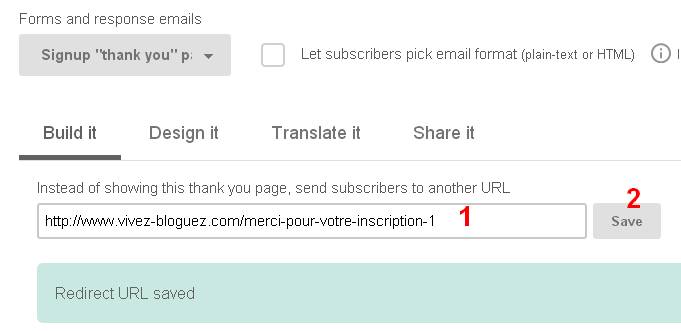
Et dans la case Instead Of Showing…, mettez une page de remerciement. Cliquez sur Save pour valider.
Donc, une fois que l’internaute valide le formulaire d’inscription, il est automatiquement redirigé vers cette page là.
Par exemple, sur Vivez-bloguez, les nouveaux inscrits sont redirigés sur la page http://www.vivez-bloguez.com/merci-pour-votre-inscription-1/
De votre côté, il vous faut en amont créer votre page WordPress de remerciement (onglet Page -> Ajouter) et ne pas la faire apparaître sur votre blog.
Si vous n’y arrivez pas, allez sur Comment exclure les pages de votre blog WordPress
Vous pouvez faire exactement la même chose avec la page de confirmation (Confirmation « Thank You » Page).
Voici celle que j’ai mise en place : http://www.vivez-bloguez.com/votre-inscription-est-confirmee
N’oubliez pas de recliquer sur « Save » et sur « Save & Exit » pour sauvegarder la mise en place de votre url.
Comment envoyer un cadeau automatiquement à vos abonnés
Enfin, pour que vos abonnés reçoivent votre cadeau (si vous leur en offrez un) automatiquement, il vous faudra :
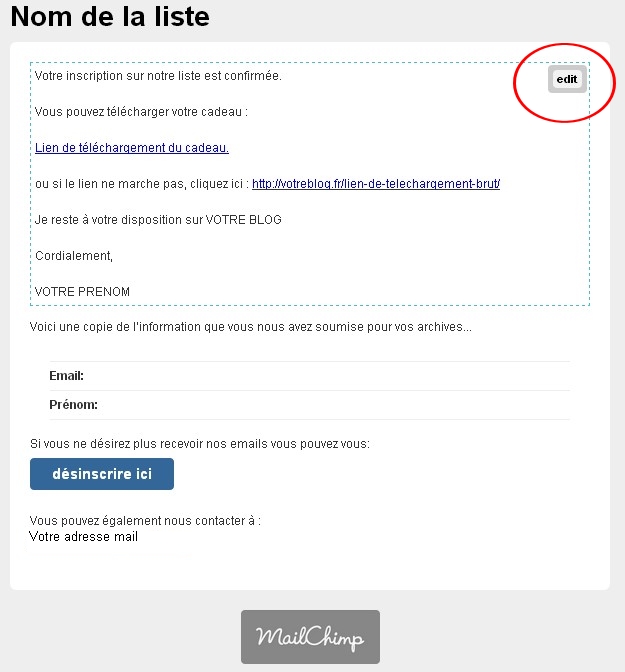
- vous rendre dans Final « Welcome » Email (de la liste déroulante « Create forms« )
- cliquer sur « Edit » (en haut à droite du mail)
- et personnalisez votre mail à l’aide de l’éditeur MailChimp.
Au final, dans Create Forms, vous pouvez tout personnaliser. Autant vos pages de redirection que les emails.
Conseil : Inscrivez-vous dans votre liste et faire des tests d’inscriptions que vont faire vos abonnés. Cela vous permettra de voir toutes les étapes d’inscriptions afin d’avoir une liste correctement paramétrée.
Conclusion
Voilà, votre formulaire d’adhésion à votre newsletter est mis en place. Il ne vous reste plus qu’à paramétrer MailChimp afin qu’il envoie automatiquement vos nouveaux articles à vos abonnés. Nous verrons ça dans la prochaine partie.
Note de dernières minutes : Bien que ce tutoriel ait été testé par plusieurs personnes, il est susceptible d’être modifié soit parce que MailChimp met à jour des fonctionnalités soit pour le rendre plus compréhensible.
Maintenant que votre liste est prête, nous pouvons passer à la partie 2 : Comment créer une newsletter sur son blog WordPress 2/2
Pour ceux qui auront mis leur formulaire en place, laissez un petit commentaire pour voir le résultat :)


























Salut Greg,
Merci pour ce tuto, je viens à l’instant de configurer mon formulaire d’adhésion à ma newsletter pour mon blog.
J’ai juste une petite question: Pour envoyer un cadeau à ses abonnés, comment fait on pour mettre le lien de ce cadeau dans le message d’envoi comme tu as fais ci dessus ?
Merci pour ta réponse,
A très vite,
Mathieu
Salut Mat !
Super ! Je suis allés voir ton blog, le formulaire rend trop bien ! :)
Alors pour le cadeau, c’est tout simple. C’est comme sur WordPress en fait. Sur le Dernier screen du tuto, tu clique sur « edit » puis tu va chercher l’icône pour mettre un lien dans ton éditeur de mail MailChimp.
Tiens moi au jus :)
++
Greg
Excuse moi je me suis mal exprimé…
En faite je cherche à mettre un lien pour telecharger un fichier pdf ou un autre fichier comme tu l’a fait ci dessus.
Je voudrais avoir deux liens comme toi tu l’a fait mais je ne sais pas comment faire.
Qu’est ce qui faut faire concrètement ?
Merci pour ta réponse :)
Salut Mathieu !
EH bien en fait tu as un lien ancré dans les mots « Lien de téléchargement du cadeau ». Pour mettre ton lien tu clique sur l’icone que je t’es mis juste au dessus. Pour le lien brut, tu fait exactement la même chose. Le résultat sera à l’identique.
Dis moi si tu y arrive :)
Merci pour ce nouveau tutoriel toujours aussi précis et complet.
Hello !
Avec plaisir :)
++
Greg
Bonjour Grégory.
Je bloque au niveau du code source, j’ai suivi tes instructions à la lettre (CTRL+F form action) mais le site affiché ne porte l’URL de mon blog et les suite de chiffres (25 et 10) ne sont pas là. Est ce que ces chiffres sont éparpillés dans le code source ?
Merci.
A part je trouve que ton article est vraiment plaisant à lire et les actions facile à mettre en place.
Olivia
Bonjour Olivia
Alors tu as modifié le code en mettant tes codes a toi. Quand tu l’as mis dans le widget texte que c’est t’il passé. Je peux voir le résultat ?
Merci pour tes compliments :)
Bonjour Gégory, le problème est résolu ! J’ai voulu modifier directement le code sur la page source forcément ca marche pas… ;)
Oui bien sur tu peux voir le résultat,
Olivia
Coucou !
Ah ! comme il est beau ton formulaire ! Trop content que ça marche bien. Tu sais que MailChimp ne le prévois pas ça normalement ? Il propose de mettre un lien sur son site qui redirige vers un formulaire. Là au moins c’est nickel franchement !
à bientôt :)
Greg
J’avais une question : j’ai installé un espace membre sur mon blog. Les gens qui s’y inscrivent ne sont pas forcément abonné a la newsletter (et inversement).
J’aurai aimé profiter de cet autre source de capture e-mail pour leur faire parvenir mes articles.
Comment puis-je combiner les 2 ? Ou dois-je dissocier les 2 ?
Merci d’avance !
Olivia
Je pense que dans ton espace membre, tu devrais leur proposer de s’inscrire à ta newsletter. C’est le seul moyen je pense.
Dès qu’ils sont inscrits ils reçoivent un mail je pense. Dans ce mail, propose leur de s’inscrire à ta newsletter. Pour cela, tu peux créer une page sur ton blog « newsletter » qui explique les avantages à s’inscrire chez toi. Puis juste en dessous tu mets ton formulaire. (le 22 mai, je sors un article qui montre comment intégrer facilement du code sur son blog)
Mets également le widget de ta newsletter en sidebar dans l’espace membre.
Enfin, voilà, propose leur de s’inscrire tout simplement.
Bonjour
Merci pour ce tuto.
Je parle bien anglais, mais je dois avouer que j’étais un peu perdu dans tous les menus et options.
Salut Jérôme !
Ouai, ça aide bien :)
++
Greg
Bonjour,
Impossible d’intégrer le module à mon blog. Une fois le widget enregistré, je retourne sur mon blog et ne voit que le code inscrit..
Petite précision je suis sur wordpress gratuit, j’ai appris qu’on ne peut pas mettre de plugin peut être est-ce pareil pour le code HTML ? Si oui, je pense à changer d’hébergeur. Connaissez vous d’autres services offrant plus de possibilités ?
Merci par avance,
Thomas
Bonjour !
Effectivement, sur WordPress.com, le code ne marchera pas. C’est le problème des plateformes gratuites de blogs. On ne gère pas tout à 100%.
En terme de plateforme gratuites, je ne connais pas celles qui accepte de mettre du code.
En revanche, en faisant votre propre blog (soit en prennant votre hébergement + un nom de domaine) vous pourrez faire ce que vous voulez. Personnellement je suis chez 1&1. Je vais d’ailleurs bientôt sortir un article complet sur 1&1 expliquant tous les avantages à aller chez eux. Rendez-vous sur VB le 15 juin :)
++
Greg
Thanks !
Merci beaucoup pour ce tuto !
J’ai suivi tes explications et ça donne un petit rnedu sympa.
Par contre je mettaus embêté a créer une image 3D avec 3D-box que j’ai mise dans « design » sur mailchimp mais qui au final n’apparait pas dans le widget.
Comment faire pour mettre une image (comme toi tu as d’ailleurs ? :-))
Merci encore en tout cas, je perdais presque espoir !
Salut ANthony !
Merci à toi d’être passé par içi :)
Alors, pour mettre une image juste au dessus du formulaire, j’ai procédé comme cela en fait :
Image d’exemple
Après la balise « imp src: » tu mets l’url de ton image. Tu peux la dimensionner grâce au balise « width » et « height » et voilà.
Bon taf :)
Greg
Merci beaucoup Gregory !
Je fais ça dés ce soir, tu m’enlèves une belle épine du pied là ! :-)
C’est encore moi Gregory…
Bon j’ai du rater un truc, ça s’affiche très bien sur mon blog, par contre j’ai fais un test mais quand je mets une adresse et un nom, une page avec
« It seems the page you were looking for has
disappeared
We’ve recorded this vanishing act and our team of chimp magicians will find the missing link. »
On est d’accord que l’on a pas besoin de campagne, que la campagne sert pour envoyer des actus régulière et que la liste sert pour les inscriptions non ?
Salut Anthony !
Ta juste écrit pos/ au lieu de post/ à la fin de ton URL dans ton formulaire MailChimp.
« http://biottitude.us7.list-manage.com/subscribe/pos »
« http://biottitude.us7.list-manage.com/subscribe/post »
Vérifie ton code, tu verras qu’après ta correction, ça marche parfaitement :)
++
Greg
Quel idiot…en effet ça fonctionne très bien maintenant ! Encore Merci Grégory :-)
Bonjour Grégory !
Je suis très satisfaite de ma newsletter mais j’ai un souci !
Je recois des spams, des robots qui « s’inscrivent ».
Soit je recois ce genre d’adresse : kidobalek@o2.pl ou bien des robots utilisants gmail comme ceux la twojemail@gmail.com
Comment je peux arrêter ca ? Merci :)
Olivia
Salut Olivia !
Le problème c’est que c’est jamais la même adresse. Ça peut être une adresse en @o2.pl que @gmail.com ou ce que tu veux. Je viens de regarder un peu sur MailChimp et malheureusement tu n’a pas d’outil pour ça.
Après comment savoir si un robot est derrière un GMAIL ou un être humain ? Normalement ces robots, doivent obligatoirement validé leur inscriptions pour être complètement inscrit dans ta newsletter. (c’est le principe de double opt-in). Le font’il ? Je ne sais pas.
à bientôt :-) !
Greg
Merci beaucoup pour ce tuto plus que complet ! je viens à peine de créer mon site http://www.egypt.fr et je dois bien avouer que j’avais besoin de ce genre de coup de pouce !
Salut Vivi !
Le code s’intègre parfaitement à ton blog ! Super ! bravo !!
à bientôt !!
Greg
Merci Greg pour ce tuto et la nouvelle mise à jour suite à la modification de Mailchimp. Depuis nous utilisons cette plateforme pour notre newsletter c’est nikel :-)
Clement @otourdumonde Articles récents…Marseille s’enflamme !
Salut Clément !
Merci pour ton commentaire ! C’est super que les affaires marchent bien pour toi ! Franchement si vous lisez ce commentaire, je vous conseille d’aller voir son blog, il est top !
A bientôt Clément !!
Greg
Bonjour,
Je suis actuellement en train de construire un blog pour mon entreprise. Déjà merci beaucoup pour ce tuto très clair et intuitif.
Malgré tout, j’ai un problème concernant la page de redirection une fois que l’on clique sur « inscrivez vous à la liste ». En effet, même après avoir changé son URL comme vous l’expliqué, la page de destination est étrangement : http://mailchimp.com/about/mcsv/
Je ne comprend pas pourquoi ? Auriez vous une idée ?
Encore merci pour cet article excellent.
Bonsoir,
On va revérifier quelques points ensemble.
Connectez-vous sur votre tableau de bord MailChimp puis allez dans List (menu sur la gauche de l’écran).
Quand vous y êtes, sélectionnez votre liste puis cliquez sur Signup form
Ensuite, cliquez sur Select dans General Forms
Et enfin dans Forms and réponses emails selectionnez « Signup « Thank You » page » puis mettez votre lien dans « Instead of showing … »
N’oubliez pas de cliquer sur « Save » juste à côté.
Je fais comme cela dans tous mes blogs et cela marche bien. Tenez moi au courant :)
++
Greg
Bonsoir,
J’adore vos tutos, ce n’est pas la première fois que je passe. Je suis actuellement votre tuto pour intégrer une newsletter sur wordpress, tout allez bien jusqu’au moment où vous demandez de cliquer sur « share it » à côté de « translate it », mais moi je ne l’ai pas, je ne comprends pas pourquoi j’ai tout suivi à la lettre mais cet onglet n’existe pas pour moi ! :-(( savez vous pourquoi ? Merci d’avance. MN.
Bonjour Marie !
Merci pour votre commentaire ! Grâce à vous je viens de corriger le tuto. En effet, « Share it » n’existe plus dans la nouvelle version de MailChimp. Le lien sur lequel je demande de cliquer est sur l’onglet « Build It ».
Merci beaucoup !!!
++
Greg
Merci pour le tuto, il est vraiment bien fait et clair. Je l’ai intégré à la footbar de mon site, ça rend plutôt bien.
Si vous voulez voir : http://leblogdemonsieur.com
Bonne journée !
Top ! Merci beaucoup pour ce tuto, ça m’a vraiment aidé dans la fabrication de notre newsletter !
Bonjour,
En suivant le tutoriel, j’ai réussi à installer un encart permettant de s’inscrire à la newsletter sur mon blog mais quand on le valide, un message d’erreur apparaît !
404 Page not found.
« Watson ? You’ve stumbled upon a missing page, but the evidence is elementary. We’re on the case. »…
(page http://globetrekkeuse.us7.list-manage1.com/subscribe/post)
Pouvez-vous m’aider ?
Globetrekkeuse
Celine Articles récents…TREK au LADAKH : 6 (vrais et faux) conseils pour réussir
Petite erreur dans la saisie de l’adresse http à copier…
Avec un peu de patience, cela fonctionne !
Un grand merci pour ce tuto.
Salut Greg,
Quand je marque le code sur un widgets text et qu’apres je vais à l’accueil de mon site il y a tout le code qui apparait et pas le lien newsletter je pense que c’est a cause de mon theme
Reponds moi vite
STP
Jerome
Salut Jérome,
Ne cherche pas loin.. c’est parceque tu as ton blog autohébergé sur wordpress.com.
Le jour où tu montes on propre blog tu n’auras plus de problèmes.
Bravo grégory pour ce joli travail, y a du boulot !
Il arrive en effet un moment où wordpress prend toute son envergure quand on peut exploiter son potentiel ! En tous cas, ça m’a bien aidé.
merci encore.
Bonsoir,
j’essaye de me familiariser avec ce « petit singe » et j’ai 2 questions : quand je veux voir ma NL, je fais « preview & test », puis « open popup », et je n’ai que la version html qui s’affiche, je ne sais pas à quoi ressemble ce que j’ai fait. Et quand je m’envoi un test, c’est la même chose, j’ai la version html dans mon mail et ne voit le résultat final que quand je clic sur le lien. Comment faire pour que mes abonnés voient directement la version « finie » sans ouvrir le lien ?
Merci de votre aide éventuelle (et de vos précieux tutos !)
Marie-Anne
Bonjour pour ne pas utiliser directement le plugin MailChimp List Subscribe Form ? Merci pour le tuto
Bonsoir,
Parceque l’intérêt et de ne pas mettre des plugins inutiles sur votre blog. Plus vous avez des plugins sur votre blog et plus celui-ci sera lent.
++
Greg
Bonjour,
merci beaucoup pour ce tutoriel accessible. Néanmoins j’ai un souci pour rediriger les personnes inscrites vers mes pages personnalisées (ex : remerciement).
J’ai créé mes pages sous WordPress et indiqué l’adresse comme dit. Je fais « save » (je n’ai pas trouvé la manière de faire « save & exit »
J’obtiens « Redirect URL saved » mais lorsque je fais le test pour m’inscrire, c’est toujours pareil!
As-tu une idée pour m’aider?
Merci,
Victoria@mangersansgluten
victoria Articles récents…Tous concernés par l’intolérance au gluten ?
Salut Victoria,
Ce que tu dis est juste, normalement ca devrait marcher. Reteste en nettoyant avant ton navigateur (vide le cache, supprime les cookies, etc..). Tu me diras..
++
Greg
Bon j’ai abandonné l’idée de customiser les mails, je ne comprends pas d’où vient l’erreur.
Par contre j’ai un nouveau souci avec le lien pour le cadeau à télécharger. C’est un fichier pdf.
Il faut que je le mette en ligne (sur mon wordpress)?) ou quoi?
Je ne comprend pas où je dois le stocker ni comment faire le lien. J’ai essayé de cette manière : cliquer sur l’icône lien (et non ancre) puis file puis upload mais ça ne marche pas. Sinon c’est webadress ou Ankor link mais je ne vois pas.
Bref je suis bien paumée.
Merci de ton aide,
Victoria
Super le tuto
Merci grégory, c simple et efficace
Bonjour
et merci pour le tuto sur mailchip, j’avais déjà fait un bon bout du chemin, mais j’ai trouvé des réponses dans les commentaires sur ce qui me bloquait
Il me reste à voir la personnalisation de ma liste, si c’est possible.
Autrement je cherche aussi des templates pour liste mailchip, la plupart sont pour les leaders dans le domaine mais bon je vais bien trouver ça.
jacky Articles récents…Votre contenu est plagié !!!!
bonjour,
je viens d’essayer le tuto pour mettre le formulaire mais comme à chaque fois que je veux rajouter un widget sur le blog ça ne marche pas
impossible de mettre les réseaux sociaux, le flux rss et maintenant ce formulaire
il doit y avoir quelque chose que j’ai mal configurer mais je ne trouve pas …. Avez-vous une idée de ce qui peut bloquer les widget ?
Bonjour Floriane,
Je vois que vous avez mis le formulaire de la newsletter. Super :)
Par contre, pourquoi cela bloque je ne sais pas. J’essaierai d’enlever tous les widgets et de les rajouter un par un. Si une chose peut bloquer, c’est le thème. A essayer avec un autre thème pour confirmation.
++
Greg
Merci pour ce tuto, je suis une vrai bille pour la gestion de mon blog, mais j’ai réussi à installer le formulaire d’inscription ! Ouf, je vais boire un verre d’eau, reprendre mes esprits et tenter la 2ème phase… Pour moi c’est un peu comme l’ascension de l’Himalaya, alors encore merci pour tous ces conseils ;-)
Salut Kabuki,
Avec plaisir ! Je me doute que c’est long quand on le fait pas tout les jours.
@ + !
Greg
Salut !
J’aimerais savoir comment faire pour mettre le formulaire d’inscription dans une page normal autre que dans le sidebar.
merci de ta réponse !
Salut.
Hé bien c’est la même chose. Tu copie le code dans une page. Par contre il faudrait certainement retoucher la taille des champs Prénom et Mail pour justement qu’ils ne prennent pas toute la page.
++
Greg
Bonjour,
Mille merci pour ce super tuto!!!
j’ai réussi à installer un winget permettant de s’inscrire à la newsletter sur mon blog mais quand on le valide, un message d’erreur apparaît !
404 Page not found.
« Watson ? You’ve stumbled upon a missing page, but the evidence is elementary. We’re on the case. »…
(http://littlebakery.fr.us5.list-manage.com/subscribe/post)
Je ne vois pas quoi faire pour corriger ce probleme. Auriez vous une idée?
Par ailleurs, je souhaite installer une newsletter principalement pour developper mon fichier contact. Est il possible d’enlever le cadeau?
Merci d’avance pour le coup de main!
Bonjour
Pourquoi faut-il « Avoir mis en place votre flux de syndication RSS »
Est ce indispensable ?
Merci
Christian TOUREILLE
Bonjour,
Oui c’est indispensables car MailChimp va pomper les articles du flux pour envoyer les mails.
++
Greg
Bonjour
J’ai réussi à installer le formulaire sur ma sidebar mais un petit problème apparait : à savoir que le bouton « inscrivez vous à la liste » n’apparait pas entièrement.
Une question: si on change de thèmes faut il reimplanter le widget texte sur le nouveau thèmes?
Bonne journée
Christian TOUREILLE
Bonjour Christian,
Pour te répondre : Oui il le faut. Après si cela n’apparaît pas entièrement, il faut que tu regardes dans le style css de ton thème.
++
Greg
Rerebonjour
Et pour finir sur ce qui est dit sur mes commentaires précedents , le widget texte rajouté dans ma side bar modifie légèrement le css de mon thème ; par exemple les titres des articles qui avaient une taille plus grande et une couleur rouge sont devenus plus petits et de couleur bleue ; pas génant en soi . J’ai un peu regardé dans le code proposé j’ai rajouté une balise qui semblait manquer et à tout hasard une balise mais sans résultat jusqu’à présent.
Je continue à chercher , mais quel bouffe temps; si vous pouviez jeter un coup d’oeil !!!!
Merci
Christian TOUREILLE
Bonsoir, le tuto a l’air de dater, je doute avoir une réponse à mon souci, mais on ne sait jamais..
J’ai réussi à installer la newsletter sur mon site, en bas de page centrée, mais quand elle est en place, elle me modifie la couleur de mes liens, et du menu personnalisé dans la barre latérale. j’ai fait le test à plusieurs reprises, quand je vire la newsletter, mes polices redeviennent comme avant, Je n’arrive pas à les modifier même dans le menu « personnaliser » sous apparence.
Ma version wp: 4.0, thème virtuel.
Merci!
sandrine
drineimer@bois
http://www.synergiedeco.com
bonjour
pour mettre le lien sur widget je suis allee sur texte mais je n arrive pas a le rentrer le code sur worldpress,comment faire?
En fait ce que je voudrais personne n’a su me l’expliquer. ma newsletter, c’est une page (news1 par exemple de wordpress que je crée pour avoir mon propre design (du style http://www.mondomaine.fr/news1) .
Ce que je voudrais c’est que les gens en ouvrant leur mail, il aient directement le contenu de la page http://www.mondomaine.fr/news1 .
Quelqu’un peut me dire comment on fait pour rendre cela possible?
Hello,
Merci pour ce tuto qui 4 ans après fonctionne toujours à merveille !
J’ai légèrement modifié tes instructions en intégrant directement ton code dans un template-part sur le thème que je suis en train de développer, ce qui fait que je peux l’appeler où je veux sur le site.
Merci encore :)
Bonjour
Merci pour votre article bien complet.
Je bloque au niveau de l’insertion du texte que j’ai modifié pour le mettre en widget.
Lorsque je le met sur mon blog, je clique sur « Ajouter un widget », puis « tesxte », je met le titre newsletter puis je copie colle le texte. Puis lorsque je met enregistrer, je clique ensuite sur mon blog pour voir le resultat final, ca me donne Newsletter et ensuite tout le charabia.
Merci de l’aide.
Bonne journée à vous
tissem Articles récents…Dans la peau d’un client mystère
Bonjour,
Merci pour ces conseils très utiles. A l’heure actuelle, j’utilise MailChimp. Je ne sais pas s’il y a un meilleur autorépondeur, mais pour le moment celui-ci me convient parfaitement.
Salut Raphael. Il y a aussi Sgautorépondeur qui est pas mal et en Français.